本文是作者学习JavaFX的点滴记录,个人喜欢写些图形界面小工具,有不足之处欢迎JavaFX高手指点一二。
作为一名从业多年的Java开发人员,在工作当中总是会遇到一些重复的劳动,比如:调试接口、编写接口文档等等。相信大部分“懒惰”的开发人员都会编写小程序来处理这些重复的劳动以提高工作效率。
早些年作者利用Java Swing写过一些图形界面小工具。有为美化Swingl界面去找过皮肤的同学可能知道substance这个皮肤包很不错,使用方便而且可用的皮肤很多。作者之前开发的增量打包、http接口调试小工具用的就是substance这款皮肤。这个小工具源码已经上传到github上了,有兴趣的同学可以前往作者github查看。
JavaFX是Oracle公司推出的轻型、可硬件加速的Java UI平台,是Java富客户端平台发展的新趋势。JavaFX可以很好的将开发与设计分开,使得开发人员更专注于业务逻辑及功能开发,设计人员更专注于UI的美化及用户体验的提升。
学习JavaFX 所用到的工具是Netbeans 8.2及JavaFX Scene Builder 2.0,所需开发JDK8+。这些都在Oracle可以下载到,这里不多说。今天要介绍的是一个入门的Demo程序,通过Netbeans新建项目及JavaFX Scene Builder构建UI界面。搭建好并安装好开发工具之后,打开Netbeans新建项目,选择类别为JavaFX,项目为JavaFX应用程序,点击下一步,如下图所示:


项目建立完成之后,再新建一个demo.fxml布局文件,同时指定控制器类DemoController及级联样式文件demo.css。具体操作如下图所示:
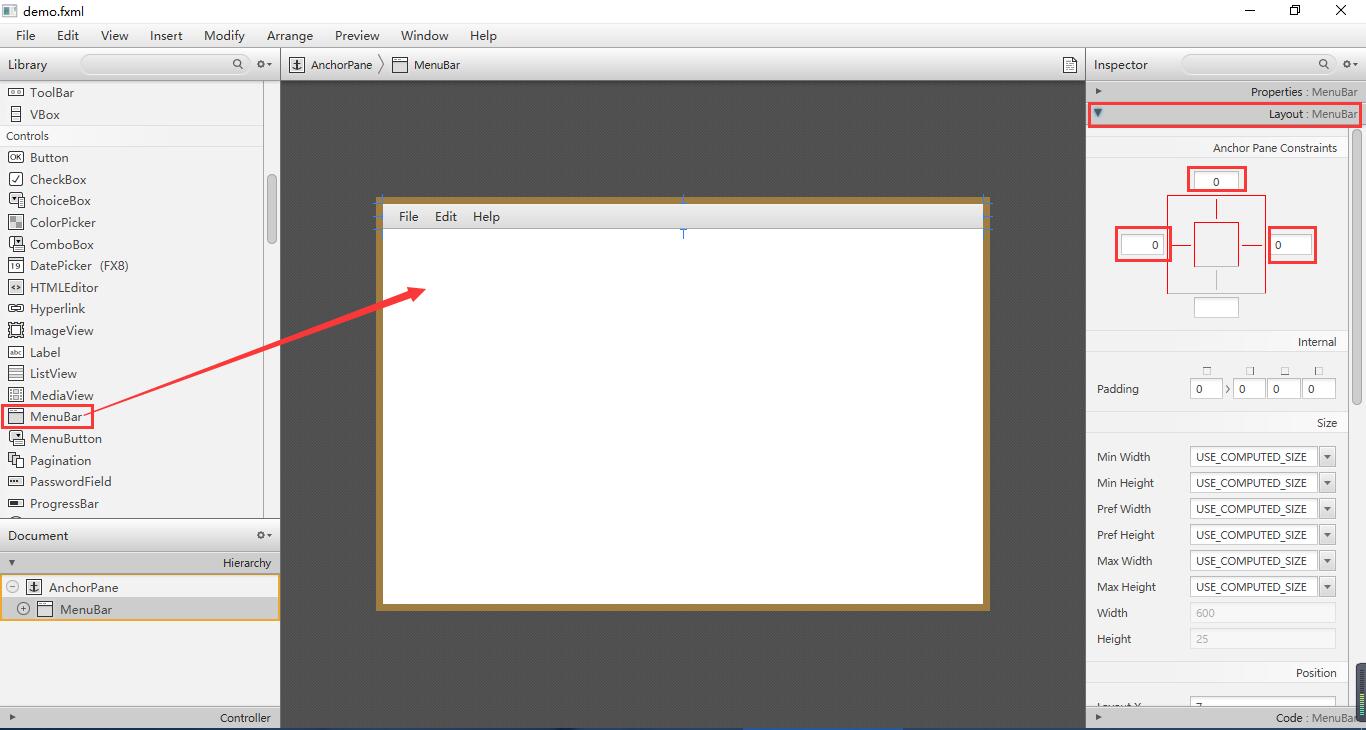
前面已经安装好了JavaFX Scene Builder,所以双击fxml文件时Netbeans会自动调用JavaFX Scene Builder打开demo.fxml进行场景编辑。在场景编辑器中左侧Library为JavaFX组件区,该区域组件有容器、控件、菜单等,根据需要从该区域选择控件拖放到场景中。有过UI开发经验的同学应该都知道容器、组件、布局这些概念,有不了解这些概念的同学请自行查找相关资料,这里不再说明。示例中将菜单组件拖放到场景中,并设置好布局左、上、右分别为零。设置布局在场景编辑器右侧,默认展开的是 Properties属性设置界面,在Properties底部点击Layout展开布局设置界面,设置完成如下图所示,按Ctrl+S保存场景:

切换项目到文件视图,找到build.xml并右键点击,在弹出菜单中选择运行目标、compile编译项目。如下图所示:

编译完成之后在JavaFXDemo.java编辑窗口中右键点击,选择运行文件,另一种运行方式是在上图右键菜单中选择jfx-project-run。操作及运行效果如下图所示:

到此最简单的JavaFX示例程序就编写完成了,后续更多控件的使用,交互事件的处理等内容将慢慢跟大家分享。有兴趣一起学习的同学可以关注作者。返回搜狐,查看更多
推荐:




网友评论 ()条 查看